
Identiverse


Core Concept: Identity is Everywhere
The luminous Identiverse Ribbon was a virtual long-exposure simulation created in Cinema 4D to symbolize the ubiquity of digital identity.





THEME
The rebrand needed to acknowledge the previous well-known brand and convey an evolution forward.


Client Presentations Reel (condensed)
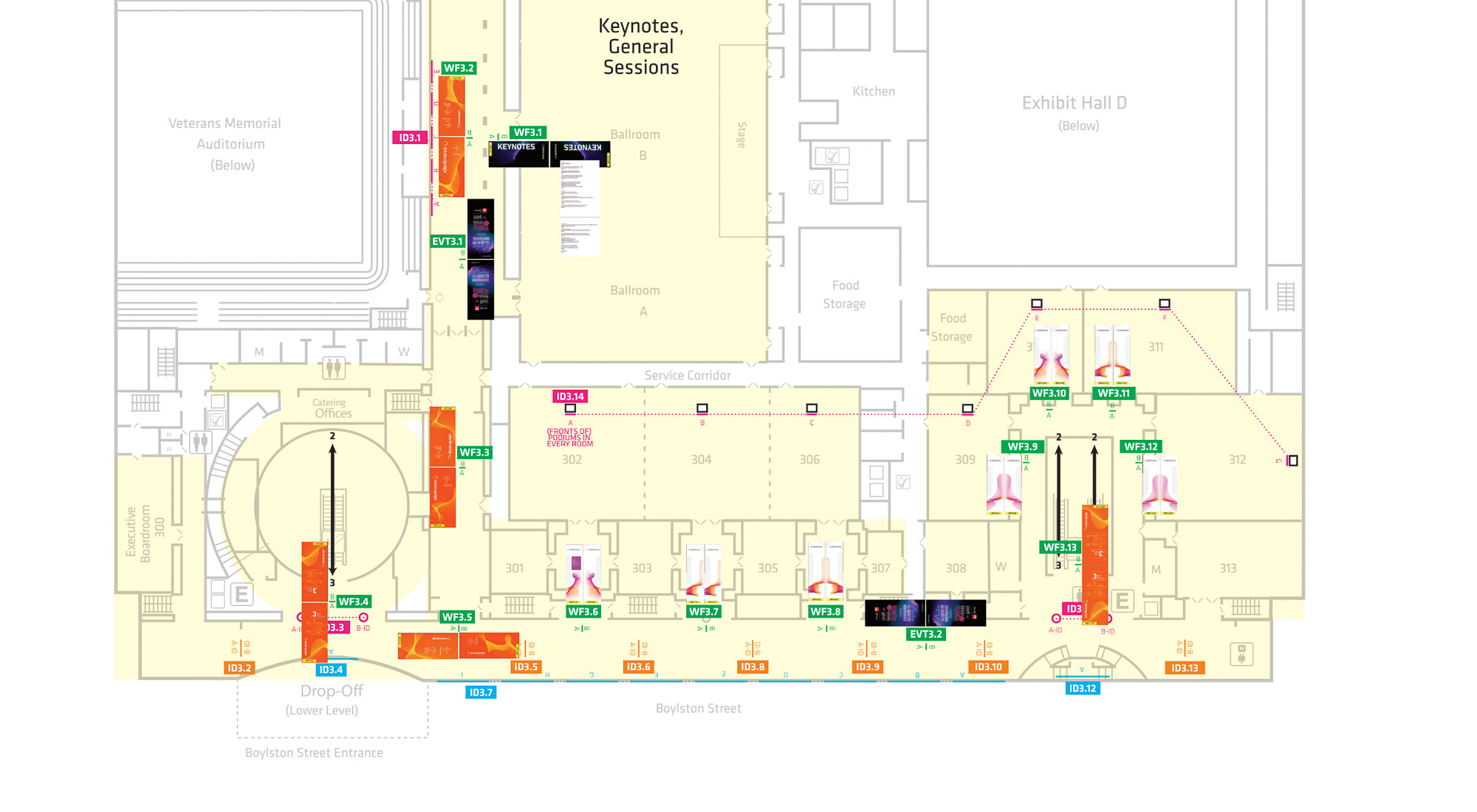
Simple narrated videos were used to present signage plans to the client. This allowed for more orientation and understanding of the scale and user experience of their venue.













SOFTWARE
Adobe Illustrator
Adobe Photoshop
Maxon Cinema 4D
CREDIT
Client: Ping Identity
Account Management: Clark Taylor, Russell Nam Pham
Creative Direction: Kirk Larson
Art Direction and Design: Matt Maxwell
3D Modeling and Rendering: Matt Maxwell
Cinema 4D Coach: Dan Hollister
Logo: Julie Ferrara Carver (client in-house designer)
Video Producer: Kirk Larson
Cinematography, Video Production, and Editing: Ryan Frew
NOTES
To create the light ribbons, we initially experimented with the analog approach, with a real light stick in various environments, but the limitations of analog and the resolution required for large signage were deal-breakers for us. So we decided to take a digital approach. The 3D ribbons were generated using a long-exposure technique in Cinema 4D. A virtual LED light stick was animated along a spline and exposed to 400 8K frames. We team-rendered each image overnight using all of our Macs in the office. The resulting frames were stacked into Photoshop layers and the layers were flattened. This perfectly simulated what happens in a real camera, creating a visceral realism, not possible in particle simulations.
The keynote kickoff video at the bottom of this page was created by Kirk Larson and Ryan Frew and I can’t take direct credit for it. But I was an integral part of the team as lead designer, where I offered input, and brand consultation. I was exposed to the planning and production process. It has been included here to add context to the overall scope of the Identiverse project.
